
Creating a horror movie-themed photo composition in Photoshop can be a lot of fun. Choosing the right photos is an important step in the process, but it is also important to blend those photos together in a realistic and believable way. In this tutorial we will show you how to do this using the appropriate light balance, use of midtones, depth of field, blending, and more. Let’s get started!
Tutorial Assets
The following assets were used during the production of this tutorial.
Step 1
First of all let’s create the document we are going to work in. We will use a standard A4 format canvas at 300 Pixels/Inch in RGB Color.
Step 2
Drag the Room stock photo to the canvas. Before placing it, right – click and select Flip Horizontal so we have the light focus on the right side.
Hold Shift key to keep the aspect ratio and then enlarge the image so the bottom room gets placed in the center of the canvas. Right – click and select Distort to correct the perspective a bit. Drag to the center the top vertical pointers of the transform box. When you are done, press Enter and name this layer "room."
Step 3
We cannot fix the perspective using only Transform tools, so we are going to take advantage of a brand new feature available in Photoshop CS6 version. Go to Filter > Adaptive Wide Angle. This tool is used to fix fish eyed photos, but we will use it instead to make the perspective lines straight and perpendicular to each other. First of all, click at the bottom of the left side of the doorframe and do a second click at the top of that line.
Then Shift – click in any of the circumference points (you will see an eyedropper and plus sign icon). The line will become straight and perpendicular.
Now just repeat the process in all of the most important perspective lines. Use the screenshot below to get some guidance. Click OK when you are done!
Step 4
Drag the girl stock photo to the canvas. Allow it to have vertical full-size, press Enter and rename this layer as "girl".
Before being able to do something with this image, we have to cut out the girl from its photo background. Due to the colors used here, it seems that our only option is to use the Pen Tool (P). Select this tool in Paths Mode and click in any edge area of the girl. I’m going to start on her right shoulder. Just click over it.
Then click and hold in a near area. You will notice that the new line between the two anchor points is straight. Move your cursor to adapt it to the shape we want to select.
That’s pretty much all. Just repeat this process over all the edges of the girl, always holding your cursor while adding an anchor point so you can adapt it. Once you get in its flow you’ll see it is more intuitive that it seemed at first!
Try to create your path leaving some pixels outside the selection, so we will avoid the fact of selecting them later.
Create your path as usual when you reach the hair, no need to create weird shapes. We will be able to create a perfect hair selection using other tools later.
Once you’ve reached your starting point, click over it to close the path.
Right – click and select Make Selection:
Go to Select > Refine Edge (Alt + Command/Ctrl + R) and use these settings to enhance our selection:
Click on the Brush icon on the Refine Edge window. This tool will add again the values we have entered to anywhere we paint over, so this is a very special tool to select hair. For example, brush over the hair flocks on the right and you will see how the background disappears!
Take a look at the selected areas on the screenshot below to know which zones you’ll need to brush over. When you are done click OK and Add a New Layer Mask (Layer > Layer Mask > Reveal Selection) to this layer to hide the background.
Step 5
The stock pic we are using comes from a rainy scene, but there will be no water at all in our composition, so we have to get rid of the falling drops. We are going to use the Patch Tool (J) for this matter. Set the Patch to Content-Aware and the Adaptation to Very Loose, and draw freehand selections over the falling water drops. Then, grab your selection to a near area that have similar colors/lighting, and release the selection, so the drops are substituted with new pixel information.
Take a look at this screenshots to find some keys areas to work on with the Patch Tool. The procedure will be the same:
Step 6
Let’s place the girl the right way, but first of all, we need to know in which kind of composition we are working on. I have chosen the rule of thirds for this image, so we have to divide the canvas in nine equal rectangles. To do so, go to View > Rulers or press Command/Ctrl + R to make them appear. Right – click over them and select Percentage. Use the Move Tool (V) to drag Guides from the Rulers. You have to set them at 33.3% and 66.6% both in vertical and horizontal.
Once we have this done, let’s see what would be the best place to put our girl in so it becomes or focal attention point.
Considering that the human eye reads from top to bottom and left to right, it’s important to keep in mind finding our focal point over the right – vertical ruler. Place the hands of the girl as shown below so they’ll become our reference point. You will need to use Free Transform, also (Command/Ctrl + T or Edit > Free Transform) to make this layer smaller. Remember to hold the Shift key to keep the aspect ratio.
Step 7
Hide the Layer by pressing Command/Ctrl + , (comma). Go to Image > Adjustments > Shadows/Highlights. This is a very useful tool to get that film movie look, because it decreases the maximum whites and blacks, and leaves our image with an emphasis in the midtones. We will be using this adjustment many times during the making of this image. Use the settings depicted in the screenshot below if you need some direction:
Step 8
We are going to start setting some basic lighting. Select the "room" layer now and press Command/Ctrl + J to Duplicate it. Set this layer’s Opacity to 75%.
Pick the Burn Tool (O) and select the Highlights Range. Use a 0% Hardness brush, and just a quick note: all the brushing tools we are going to use during this tutorial have to be set to 0% Hardness, always. So then, start using a big brush to darken the wall on its right side, because it’s grabbing so much attention from our focal point.
Switch to Midtones Range and repeat the process
We are going to add some depth, so we have to darken Highlights and Midtones on what seems to be a bottom room, right behind our girl. Brush over also the left side of the wall.
Step 9
Go to Layer > New > Layer (or press Command/Ctrl + Shift + N) to add a new one and name it "lighting". Place it above all layers. Select the Gradient Tool (G). On the Tool Menu bar (under the Main Menu) double – click on the gradient bar and select the Black, White preset, then select Reverse on the Tool Menu.
With this gradient we will set the light direction, so click a bit out of the canvas and drag your mouse until somewhere at the top of the bottom left canvas corner, getting a similar result to this:
Set the Blending Mode to Soft Light. Now it seems to be clear where our light is coming from, achieving some more realism on our photo manipulation.
Step 10
Now that we have some basic lighting, we need to cast a shadow for our girl, so we are going to paint it using the Brush Tool (B). Press F5 to display the Brush Options panel, then use these settings if you are using a pen tablet.
Create a New Layer (Command/Ctrl + Shift + N) under the girl one and name it "girl shadow". Pick the black color and use a small, soft brush to paint the border of the shadow under the feet (this will be the darkest area of the casted shadow).
Then use a bigger brush as you go further from the shadow’s origin, decreasing both Opacity and Flow in the process.
Keep on increasing your brush Size while you go further. At the end your shadow should look more or less like the one below:
Step 11
Due to the girl’s position and the light focus, it seems that we are going to need another shadow over the left foot, casted by the right one. Create a New Layer above "girl" and name it "foot shadow". Command/Ctrl – click the "girl" Layer Mask to load its selection, then start brushing over with low Opacity on our new layer:
Remember that the darker area must be the instep.
Step 12
Now that we casted some light, we have to refine our "girl" layer again by going to Image > Adjustments > Shadow/Highlights, decreasing the Highlights a lot to avoid having so much contrast when the light, in fact, is lower.
Step 13
Use the Burn Tool (O) again, we will darken up the left areas of the girl, following the light directions. Use Midtones Range.
Use smaller brush sizes for details, like the pleats, mouth, fingers, hair, and so on. Remember to brush over the left side of each element, as light is obviously coming from the right.
Step 14
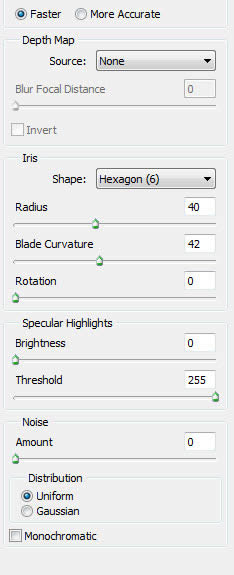
Ok, basic light adjusted, let’s keep going. Now we are going to create the depth of field of our image, so it will look more three dimensional and will enhance our focal attention point. For that reason, duplicate "room copy" layer by pressing Command/Ctrl + J and go to Filter > Blur > Lens Blur. This tool allows us to re-create a similar depth of field captured by a camera lens, and it’s more accurate than using other kind of Blurs. Use these settings:

Add a New Layer Mask (Layer > Layer Mask > From Transparency) and use a big, soft black brush to paint over the areas we are not interesting in keeping blurred. As you can see in the layer mask icon of the screenshot below, I have deleted the bottom area of the layer and a bit over the right side of the wall. To achieve this, select the Brush Tool (B) and the black color. We use Layer Masks because we can modify our layers with black color but we can restore the original pixel information switching to white, in case we commit errors or change our minds after doing something.
Go to Image > Adjustments > Levels and move the midtones arrow to the dark ones, brightening the layer up a bit.
Step 15
We are going to add even some more depth. Duplicate again "room copy" and go to Filter > Blur > Lens Blur. Use these settings:
Place this layer above the last "room copy" layer we created. We want the back room to look further, so add a new Layer Mask and paint everything black but that rectangle.
Adjust Levels (Command/Ctrl + L) again to brighten up this layer.
Step 16
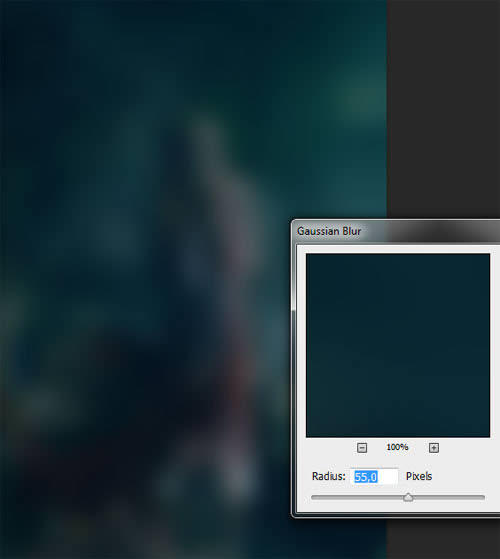
Duplicate the original "room " layer (Command/Ctrl + J) and place it above the third copy. Then go to Filter > Blur > Gaussian Blur. We are doing this to homogenize the depth of field, because, if you Zoom In, you will see a small conflict between the hard edges of everything from the original layer and the overlayed blurs. When you are done mask the floor area.
Step 17
We could leave the atmospheric post-work for the end of the tutorial, but I think it will be refreshing and fun to start doing a part of it now, so it will encourage us to keep going. Create a New Layer and name it "dark blue" and fill it with the color #004168" (or any other similar of your liking!) using the Paint Bucket Tool (G). Then set its Blending Mode to Soft Light with 75% Opacity. This room looks colder now!
Step 18
Add another new layer named "Difference" and fill it with #028a9e, then set the Blending Mode to Difference, 10% Opacity. This way we are able to tint in blue the darkest and brightest image tones. They are usually tinted in film movies, as you will hardly notice any pure blacks while watching them.
Step 19
Go to Layer > New Adjsutment Layer > Curves or just click on the Add New Adjustment Layer on the icon at the bottom of the Layers Palette. We are going to adjust the overall color tones of the image. Use these settings:
Our adjustments are a bit hard, so they will look better with only 25% of Opacity.
Step 20
Add a New Adjustment Layer of Gradient Map, then click on the gradient bar and select the Black, White preset, click OK and select Reverse to raise a bit the overall contrast while preserving most of the scene in midtones. Set the Blending Mode to Luminosity and Opacity to 85%.
Step 21
We are going to finish this "adjusting break" adding a new Selective Color Adjustment Layer and using these settings, that will take care of balancing all tonal ranges, specially warm ones that are only slightly present here.
Decrease its Opacity to 65%.
Step 22
And now it’s painting time. We are not going to create anything very complex, so these steps are perfectly suitable for mouse users. Load the custom brushes by Adonhis by selecting the Brush Tool (B), right – clicking, and then clicking over the wheel icon, then select Load Brushes and import them from your computer. Once you’re done, pick the following one:
This custom brush is very useful to create clouds or fog, and we want to add some of the second. Create a New Layer (Command/Ctrl + Shift + N) above "shadow foot" and name it "fog" and start painting over it. If you are using a mouse, avoid dragging your cursor to paint: instead, do random clicks so the scattering and opacity effects of the brush can prevail. Start painting over the bottom left corner:
Use the screenshots below as guidance. We want to add fog but we have to avoid giving so much opacity to it, because it would grab much attention and that would distract our viewer from our focal point. Use lower Opacity and Flow as you come closer to where the girl is. Paint some fog over her, too.
Step 23
Add a New Layer named "fog 2" under the "girl shadow" one, so the overall fog scene won’t look like pasted over the main image. Paint right behind the girl, covering the doorframe and what’s inside of it.
You can give some final touches selecting the following brush and painting over some details of separate fog here and there, making our image look with more depth.
Step 24
What’s an horror movie without blood? We are going to add some hints of it but our viewer won’t know where they are coming from, increasing the suspense of the image. Select this brush from the Adhonis custom brushes and pick a red color of your liking (I recommend a slightly dark red).
Add a New Layer above "fog" and name it "blood girl". If we place it below the "fog" layer it will be hardly visible, so we are going to prefer to paint over the fog, but taking some care. It’s up to you where to add the blood, but I think that some over her thighs would look nice. If you want to avoid painting outside the girl, Command/Ctrl – click on the "girl" Layer Mask to load its selection:
Below are some examples of where you could paint. Remember to switch your brush size depending in how wide is the area you are painting over.
Just don’t cover her completely with blood, it will be more interesting to leave only some touches here and there. Change this layer’s Blending Mode to Multiply, so the blood gets integrated with our lighting and color tones.
Since this was a hard brush, we have to blur it overall by going to Filter > Blur > Gaussian Blur and using a small Pixel Radius to homogenize it:
Step 25
Still having any bloody needs? Create a New Layer and name it "blood room", right above the last one we created, then right – click your brush and select this one:
Again, it’s up to you where to put the blood hints. Just don’t paint randomly, select which items you’d like to have blood over and paint some strokes on them. Here are some suggestions:
Try to paint also over small items, such as the drum stick on the floor. Small details will add realism and credibility to our image.
Again, set the Blending Mode to Multiply when you have painted enough:
Step 26
Let’s add the last two items of the scene. We will use an armchair and a baby carriage to form a sort of pyramidal composition around our main subject, placing each one at the girl’s sides. Put the Armchair stock photo in your canvas and name this layer "armchair".
You will need to Zoom In quite a lot to create a selection for cutting the armchair out, using again the Pen Tool (P). If you need to refresh your mind take a look at Step 4.
With your Path closed, right – click and select Make Selection. Press Command/Ctrl + Shift + I to Invert the selection and press the Delete key to erase the background.
Use the Move Tool (V) to place the armchair as follows:
Step 27
But our armchair has some problems. Perspective is wrong, as well as brightness, colors and lighting. It’s time to make some hard editing. Go to Edit > Transform > Distort. Grab the top left pointer further from the center but do the opposite with the bottom left one.
Step 28
Go to Image > Adjustments > Hue/Saturation (Or just press Command/Ctrl + U) and decrease the Saturation of this layer, so it looks a bit more integrated.
Step 29
Go to Filter > Blur > Gaussian Blur to adjust the sharpness of this item:
Step 30
Adjust lighting by pressing Command/Ctrl + L to display the Levels window. Darken midtones and highlights, so the layer loses contrast:
Step 31
But still, this need some manual adjusting. Use the Burn Tool (O) to darken the Midtones of this layer. Knowing where the light is coming from, brush over the areas depicted below:
Burn over with small brushes also to create some details and switch to Dodge (also in Midtones Range) to paint some tiny details that will set the maximum brightness parts of the armchair, coinciding with the light direction, that is hitting over the areas shown in this screenshot:
Step 32
Add a New Layer under the armchair and name it "armchair shadow". It’s pretty obvious what we need to do now, right? Use the Brush Tool (B) with black color picked to cast a diffuse shadow to the left that will finish more or less as it gets in touch with the girl’s right foot. Remember to use smaller brushes with more Opacity under the armchair, and increase size / decrease Opacity as you go further.
Step 33
Now go to "fog" layer and Add a New Layer Mask. Select black color, as we are going to slightly erase some spots of fog above the armchair, so we can bring it closer to the girl. Guide yourself by the screenshot below. You can use a basic round-shaped soft brush, or you can choose the same one we picked to paint the fog at first.
Step 34
Time to add the stroller. Place it on the canvas and right – click to Flip Horizontal, so it follows the light direction. Name this layer "baby carriage" and place above the "armchair" one.
Now that we have a plain background, we can use an easier tool to select it, so choose the Magic Wand (W). Use about 40 pixels of Tolerance (Point Sample), uncheck Contiguous and click over the white background to select all white on this layer.
Click on the Refine Edge Button on the Tool Menu bar and use these settings to get a more accurate result. Click OK and Mask this layer to cut it out.
It was easier to select all the background parts as we did, but we deleted this way some white spots inside of the trolley. Use the Brush and the white color on ther Layer Mask to restore these spots, they are almost everywhere on the trolley:
Step 35
Press Command/Ctrl + T for Free Transform, hold Shift key and decrease the size of this layer, placing it as follows:
Step 36
Adjust its sharpness by going to Filter > Blur > Gaussian Blur:
Step 37
Yet again, let’s go to Image > Adjustments > Shadows / Highlights. Decrease specially the Highlights to adapt the light spectrum of this layer to our scene:
Step 38
As usual on each item, adapt the lighting manually using the Burn Tool (O) in Midtones Range. Darken the areas on the right as there should be some sort of casted shadow from the girl.
Step 39
Go to "fog" Layer Mask and use the black color to paint over it with the Brush Tool (B), deleting some aras right over the baby carriage, so it becomes more visible:
Step 40
Create a New layer under the "baby carriage" one and name it "shadow carriage". Use a small, soft black brush to paint the casted shadow of the wheels pointing to the left. Remember to make them diffuse and with less opacity as you go further. There should be also a smart portion of shadow on the right side of each wheel, too.
Step 41
Select this custom brush for the Adhonis brushes and use these settings (press F5 to open Brush Options panel):
Return to "blood room" layer and use a dark red color to paint over the trolley. If you add blood ove the wheels, remember to keep the coherence by painting a slight trail stating the direction the trolley has come from.
Step 42
Return to "fog" layer and select this custom brush to paint over some fog coming out the baby carriage, adding some more depth to its placement. Don’t use much Opacity nor Flow.
Step 43
Once more, adjust the girl’s lighting (Image > Adjustements > Shadows/Highlights) to decrease Highlights again. Usually you need to repeat this step while working on atmosphere and lighting, to adapt your main element a bit more while the image evolves.
Step 44
I think that keeping the doll inside the baby carriage isn’t doing any good, so let’s get rid of it. Use the Patch Tool (J) in Content-Aware mode and Very Loose Adaptation. Create a freehand selection over the doll’s head, and when you are done drag it to the left, so it gets substituted:
Use this technique to make it disappear completely. Zoom In and look for other areas that remain: the doll’s body and/or any of its edges touching the trolley hood, and so on. If your patching doesn’t come out perfect, use the Clone Stamp Tool (S) to refine some patched areas.
Step 45
It’s time to add the final touching in terms of lighting. We have our light focus and our items with mostly midtones, so we are going to reflect some light following the directión of our light focus that is outside of the composition, and that might be coming from a near out of focus window. Create a New Layer (Command/Ctrl + Shift + N) under the "dark blue" one and name it "lights". As the procedure with brushes has been explained quite some times during this tutorial, it should be clear that we are only using osft brushes, never using 100% Opacity or Flow and using small sizes to prevent big errors.
The light is coming from the right, and slightly from the top as well. Use the white color and paint over the nearest areas of the girl to the light focus (the head and right shoulder), keeping special care of tiny items,detailing them as good as you can. Try to carefully paint over any hair flock or pleat, and don’t forget that your brush Opacity must be decreased as you go further from the light focus. Keep an eye over the red lines on the screenshot below to know where the light is hitting directly:
You might want to use bigger brushes to create the right contour of the girl, and then switching to smaller ones to paint over the hands, pleats and so son. Using a mouse for this step should be done carefully, as pressure cannot be controlled, so it would be better to work with very very low Opacity. It’s better to give some more strokes than trying to give one with more opacity and undoing our actions until it comes in the right way.
Apart of the girl, we have the armchair, that we will illuminate almost like if the light is coming from above and from behind. Over the trolley we will only paint some areas above the steel bars on the left side. Switch the Blending Mode of this layer to Soft Light, so the white isn’t white anymore and gets blended with our composition, enhancing lightings of the original colors. Play with the Opacity if it pops out too much.
Step 46
So the very end of this tutorial is coming, so what’s left is to work a bit more on the atmosphere and post-production of this piece. Add a New layer named "light blue" above the "difference" one and use the Gradient Tool (G), with Foreground to Transparent preset selected, and choose a light blue color. Create a Radial Gradient coming exactly the same way as the light focus, and set the Blending Mode to Linear Dodge and the Opacity to 10%, to tint the light coming from the source in cold tones, and hence affecting the whole image:
Step 47
Create another New Layer, name it just "red", pick the red color and create another Foreground to Transparent Radial Gradient, having its center on the center of the baby carriage. Don’t make it too big, because we just want it to tint the trolley with some warm tones, so it ends up with some more contrast, giving the composition a bit more heterogeneous colors. Use the Eraser Tool (E) to delete the areas outside of the carriage and switch this layer to Soft Light, 50% Opacity.
Step 48
Add another New Layer above the last one and name it "green". Check the Reverse option, still with the Gradient Tool, and choose a dark green of your liking. Created a Radial Gradient, again coming from the light source. But this time, as we checked the Reverse option, it will fill the opposite area. Set the Blending Mode to Vivid Light and Opacity to somewhere below 10%, to tint shadows as well. The green tones will give a creepy feeling.
Step 49
One of the best techniques I always use to enhance atmosphere, giving a subtle dreamy touch to my images, is to add some blurs over the entire composition. Press Command/Ctrl + Alt + Shift + E to Stamp All Visible Layers. This will generate a brand new layer containing all the info of our document. Go to Filter > Blur > Gaussian Blur and use a big pixel Radius:

Set the Blending Mode of this layer to Screen. This will blur specially the bright areas and will brighten our piece. Duplicate it by pressing Command/Ctrl + J and then set the Blending Mode to Soft Light, to get the opposite effect (using Multiply, in case you ask, would mute our previous effect. Overlay and Soft Light helps to increase the dark tones without covering the bright ones in this case). Select both layers (Command/Ctrl + click on each one) and decrease Opacity of both to 10%. Then, we have got a subtle blurry effect over the scene, without loosing much sharpness or hiding any elements in our composition. Also, this effect enhances the blending of pretty much everything. You can name these layers "screen blur" and "soft light blur". Just in case: they have to be placed above all the layers we have already created.
Step 50
We have learned that to achieve a film – like effect, we need to get rid of maximum blacks and whites, trying to get as most midtones as possible. We are going to homogenize the effect we have achieved during this tutorial by using the Shadows/Highlights Adjustment, but using another method. Press Command/Ctrl + Alt + Shift + E again to Stamp All Visible Layers. Rename it as "light correction2", press Command/Ctrl + I to Invert it and Command/Ctrl + Shift + U to Desaturate it, then set the Blending Mode to Overlay. As you can see, now we have the whole image in midtones, except for two non important spots.
The trick is to blur this surface so the new light values can blend between the ones of this image, increasing midtones but, unexpectedly, increasing the contrast of the image, achieving at last the film effect. Go to Filter > Blur > Gaussian Blur and use 29 pixels Radius.
Anyway, the effect is way too strong to keep it full, so decrease the Opacity to 15%.
Step 51
Add a New Black & White Adjustment Layer and use the Green Filter preset. Set the Blending Mode to Luminosity.
Step 52
Let’s make sure that our colors are as best as they can get, so add a new Selective Color Adjustment Layer and use these values.
We have enhanced warms tones (again), brightening up a bit the illustration.
Step 53
To homogenize once again our photo manipulation, we need to add some film grain to it. Some might think that Noise would be better, but movies are recorded using analog film reels, and grain is different than noise.
Stamp All Visible Layers (Command/Ctrl + Shift + Alt + E), name the layer "grain" and go to Filter > Filter Gallery > Sketch > Reticulation, but be sure that your foreground and background colors are black and white, since Sketch filters use those to work from. Apply these settings:
Click OK and set the Blending Mode to Luminosity, Opacity to 3%. The grain will be specially noticeable on the blurry background areas.
Step 54
Our last adjustment will be a layer on top of everything called "temperature" and filled with the Paint Bucket Tool (G) with the color #14b3db, set to Soft Light at 15%, like if we were using camera lens color filter.
So, if you have come this far and have finished this tut, congratulations! Remember that the important parts of this tutorial are the tiny tips that you can put in action in your own creations… Enjoy!
Final Image











{ 0 komentar... read them below or add one }
Posting Komentar