| Best of Tuts+ in July 2012 Aug 4th 2012, 15:00 
Each month, we bring together a selection of the best tutorials and articles from across the whole Tuts+ network. Whether you’d like to read the top posts from your favourite site, or would like to start learning something completely new, this is the best place to start!
Psdtuts+ — Photoshop Tutorials -
Actions are a powerful tool in Photoshop. They can be used to automate all sorts of tasks. In this tutorial we will explain how to use actions to create a 3D soda can. Let’s get started! Visit Article -
In this tutorial, we will explain how to take a flat logo and animate it using Photoshop’s new 3D and Timeline features. Let’s get started! Visit Article -
By combining certain fonts and styles, you can create graphics reminiscent of the automobile emblems of the 1950′s, also known as Brightwork. In this tutorial we will show you how to create a reflective, retro chrome emblem using Photoshop layer styles and a few selection tricks. Let’s get started. Visit Article
Nettuts+ — Web Development Tutorials -
Today, we’re going to put on our computer science hats as we learn about some common design patterns. Design patterns offer developers ways to solve technical problems in a reusable and elegant way. Interested in becoming a better JavaScript developer? Then read on. Visit Article -
WebGL is an in-browser 3D renderer based on OpenGL, which lets you display your 3D content directly into an HTML5 page. In this tutorial I will cover all the essentials you need to get started using this framework. Visit Article -
The Laravel PHP framework offers its bundles system to allow developers to redistribute useful packages of code, or to organize applications into several “bundles” of smaller applications. Visit Article
Vectortuts+ — Illustrator Tutorials -
In this tutorial we will learn how to create an inscription in a retro style based on the free font- the Agency FB. In the process of the font-change we will learn something about letter anatomy. The techniques described here will be useful not only for the work with typography but also for the work with any vector objects. Visit Article -
In today’s tutorial I’m going to show you how I used the Appearance panel to create a stylized version of the bottom of a sneaker. It’s a great exercise for those who are just getting to grips with the Appearance panel. Visit Article -
Follow this quick tip and learn how to create a glowing progress bar. We will take advantage of the Appearance Panel and use multiple attributes plus plenty of effects: Outer Glow, Inner Glow, Feather, Drop Shadow, Gaussian Blur and Radial Blur. Let’s begin!. Visit Article
Webdesigntuts+ — Web Design Tutorials -
In this article we’ll be taking a look at a few of the most popular web font services, comparing features between them and talking about some of the red flags involved with working with real fonts on the web. Visit Article -
Being a capable web designer means having a solid grasp on grids, especially if you want to pursue responsive web design. In this tutorial we’ll take a look at a Photoshop script for generating your own custom grids, plus we’ll open the hood and look at how the script is actually made. Visit Article -
As web designers, we face a difficult task every time we sit down to produce content for the web. There’s no doubt that we understand Content is King; this term was most famously coined by Bill Gates in 1996, and (love or hate Microsoft) he was right about the future of computing. Visit Article
Phototuts+ — Photography Tutorials -
Infrared photographs are a stunning way to make unique landscape photos, and will add variety to your portfolio. Understanding how to take and process them properly can be very difficult and time consuming due to the steep learning curve involved, but I hope to help. Visit Article -
I love portrait photography. I’m sure many of you do, too. However, doing a great portrait is one of the most challenging kinds of photography out there. So, here are 20 tips that will help you take better portraits and improve your workflow. Visit Article -
I recently had the pleasure of meeting one of the UK’s top portrait photographers. Andy Fallon is at the top of his game. Over the past decade, he has been the go-to photographer for the top music magazines to capture their cover stars. Andy’s now moving on from the world of music and branching into new realms of portraiture. We met up with him to find out more. Visit Article
Cgtuts+ — Computer Graphics Tutorials -
This tutorial is intend for anyone who wants a better understanding of what and why they’re doing what they’re doing. A higher level view of my personal workflow towards creating large scale environments. This is not a ’How to snap boxes onto a grid” type of tutorial, there’s nothing wrong with those types of tutorials, but I want to really provide a different perspective on a ‘making of tutorial. Visit Article -
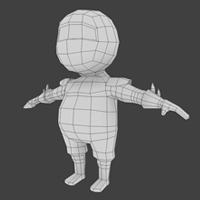
In this tutorial you’ll learn how to create a low poly ninja character model for games using Blender. The final model will be around 1,200 polys, which is a good amount for iphone or ipad games. Although this tutorial covers building the character in Blender, the workflow is universal and can easily be followed using any other 3D modeling/software package. Visit Article -
This tutorial will teach you how to setup and utilize Autodesk’s Backburner software over multiple computers to speed up your render times. You’ll also learn about making smart decisions and choosing the most cost effective hardware when purchasing components for a personal or small studio sized render farm. If you’re a freelancer on a deadline, or just a hobbyist who wants to get more done – faster, this is a must watch! Visit Article
Aetuts+ — After Effects Tutorials -
Ever wanted to create reflections with Trapcode Form or Trapcode Particular? Now you can! You’ll learn not only that, but also how to create falloff of transparency and blur, just like in a 3d application. To do this, you will be creating a Matte using the new lighting tools in Form and Particular 2. Enjoy! Visit Article -
A number of my friends are working on a local film here in Central Virginia this month. Since there are a large number of volunteers from the community, Marc A Hutchins put together a meeting where he could share some helpful tips about how to act on a film set. This was just an easy way for everybody to be on the same page during production. I asked if I could film it to share with you guys… hopefully you’ll be able to take away a thing or two. :) Visit Article -
Set up a script-based color control composition to make editing the color scheme of your project quick and easy! Effect instancing will be discussed and is a great way to improve your workflow. Let’s jump in! Visit Article
Audiotuts+ — Audio & Production Tutorials -
I’ve been producing Electronic Dance Music for what seems like forever. I remember in the late nineties when I was just getting interested in computer based music sitting at my computer looking at the Sound Blaster General MIDI instrument wishing I knew how the heck to use it. Fast forward ten plus years past Fruity Loops 4, Sonic Foundry Acid Pro, Cool Edit and Reason 2.0, and I’ve learned a thing or two about making EDM. Visit Article -
Sometimes you’ll encounter a question or problem so specific, it’s unlikely you’ll find a tutorial that will help. Or you’re contemplating buying a new piece of gear, and you’d really like to hear from others who have experience with it before parting with your cash. You need a forum. A good one! Visit Article -
I use Logic Pro quite extensively to compose and produce music. But one feature I never fully explored until recently was folders. I was aware they existed, but I just never seemed to have a practical use for them. Visit Article
Wptuts+ — WordPress Tutorials -
WordPress contains two built-in editors that allow you to edit theme files directly from within the browser, they the Theme Editor and Plugin Editor. By default, the editor looks very simple, and hard to edit because the colors are totally black and grey. In this tutorial, I will show you how to integrate CodeMirror.js into the editors to make the look prettier. Our code snippets will be highlighted with more color, the editors will even have line numbers, and more. Visit Article -
Hopefully by now, all your WordPress installations are successfully upgraded to version 3.4. One of the most exciting things about a version release is that work can then begin on the next version! Here’s a sneaky preview of what was discussed in the latest dev chat scoping session for WordPress 3.5. Visit Article -
We’re all familiar with the way Google presents search results – with a page title and a little snippet of text for each result. With Google Rich Snippets we can add useful information to the web search result snippet to make it stand out from other results and ultimately attract more visitors. While there are already plugins that provide this kind of functionality in WordPress, there are situations when relaying on a third party plugin is not advisable. In this tutorial, we are going to integrate the microdata format into WordPress theme markup to display a culinary recipe, and make it compatible with Google Rich Snippets’ requirements. Visit Article
Mobiletuts+ — Mobile Development Tutorials -
With the release of iOS 5, a small yet powerful framework is available for developers to quickly to integrate Twitter within an application. This tutorial will teach you how to make life much easier by using the Twitter framework! Visit Article -
Many Android devices are equipped with built-in cameras. In this tutorial, we will work through the basic technique for capturing an image using the Android camera and then cropping it using apps the user already has installed on their device. Along the way, I’ll also show how to account for users whose devices do not support either the image capture or cropping actions. Visit Article -
In this tutorial series, we will focus on cross-platform game development for the iPad and Android tablets using the ShiVa3D Suite game development framework. Although mainly for 3D games, ShiVa3D Suite can be used to develop 2D games as well. “Puzzle”, the game described in this series, is an example of a relatively simple 2D game that can be quickly created with ShiVa3D. Visit Article
Mactuts+ — Mac & OS X Tutorials -
Over the course of this tutorial, Ill walk you through setting up a backup plan that works for you, Ill tell you about the surprising number of options available (and why you shouldnt pick just one!) and Ill also point out some of the subtler benefits to backing up that you may not have considered. Visit Article -
The Finder app is arguably the most central element of the OS X user experience. It lies at the very heart of nearly everything you do. In light of this, you should learn to make the most of it! Follow along as we go over ten awesome tips for improving your Finder use. We’ll cover everything from adding tabs to hidden shortcuts. Visit Article -
Mountain Lion is officially here and along with that launch comes Safari 6, a major update to my favorite browser. In this QuickTip we’re going to take a brief look at how to use some of the great new features. Visit Article
Gamedevtuts+ — Game Development -
With this screencast tutorial, you’ll create an infinitely scrolling, Canabalt-style platformer, from start to finish. The final game has randomly generated levels, player movement, death conditions and basic scoring. No previous programming or game development experience is required and graphics are provided for you, so all you need is a copy of Multimedia Fusion 2 (which has a free demo). Visit Article -
In this tutorial, we’ll implement fully destructible pixel terrain, in the style of games like Cortex Command and Worms. You’ll learn how to make the world explode wherever you shoot it – and how to make the “dust” settle on the ground to create new land. Visit Article -
Ever played a game that was packed with great set pieces, concepts, characters, and mechanics, but nevertheless felt boring? Perhaps the problem lay in how your character moved through and interacted with the game world. In this article we’ll take a look at player/world interaction through the lens of player mobility for a few key games, and see how this helps us understand the way level design and character design should work together. Visit Article  
 | |












































{ 0 komentar... read them below or add one }
Posting Komentar